CAP Tulsa
Crafting a comprehensive web experience to harmonize with CAP Tulsa’s diverse needs.

The situation
CAP Tulsa, an organization committed to breaking the cycle of poverty through early education, family support, and community betterment, needed a website that could communicate their mission to a diverse group of stakeholders. With an audience that was equally as diverse, their new site had to be intuitive, navigable, and accommodating to various languages. They were investing significantly into this vital communication and engagement tool, and it was crucial for them to build trust with a team that could deliver on their needs.

Our approach
Trust-building was the cornerstone of our collaboration with CAP Tulsa. We understood the magnitude of their investment and the importance of their website as a primary communication tool. We worked closely with various departments within CAP Tulsa, ensuring that all content and functionality needs were met and timelines were set realistically, considering their busy schedules and limited time.
A significant portion of our effort was spent on content strategy and sitemap creation, making userflows clear and easy to navigate. We were mindful of CAP Tulsa’s critical work, which involved assisting families with language and education barriers. Our design had to mirror this simplicity and clarity.
Despite budget constraints, we faced the challenge of fitting diverse content into 15 modules. This task required a great deal of collaboration and compromise but yielded a flexible and dynamic design that catered to CAP Tulsa’s needs.

Technical highlights
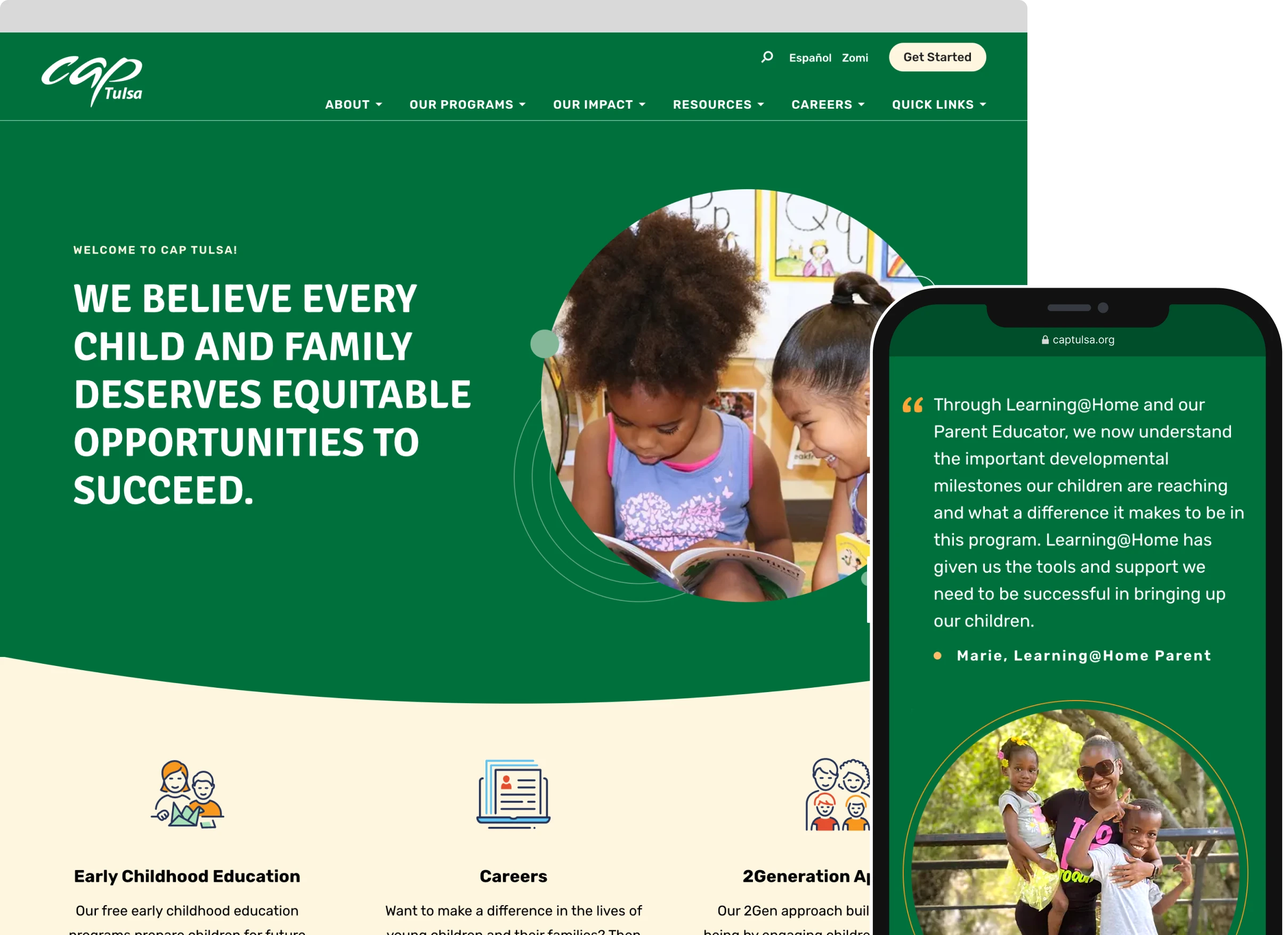
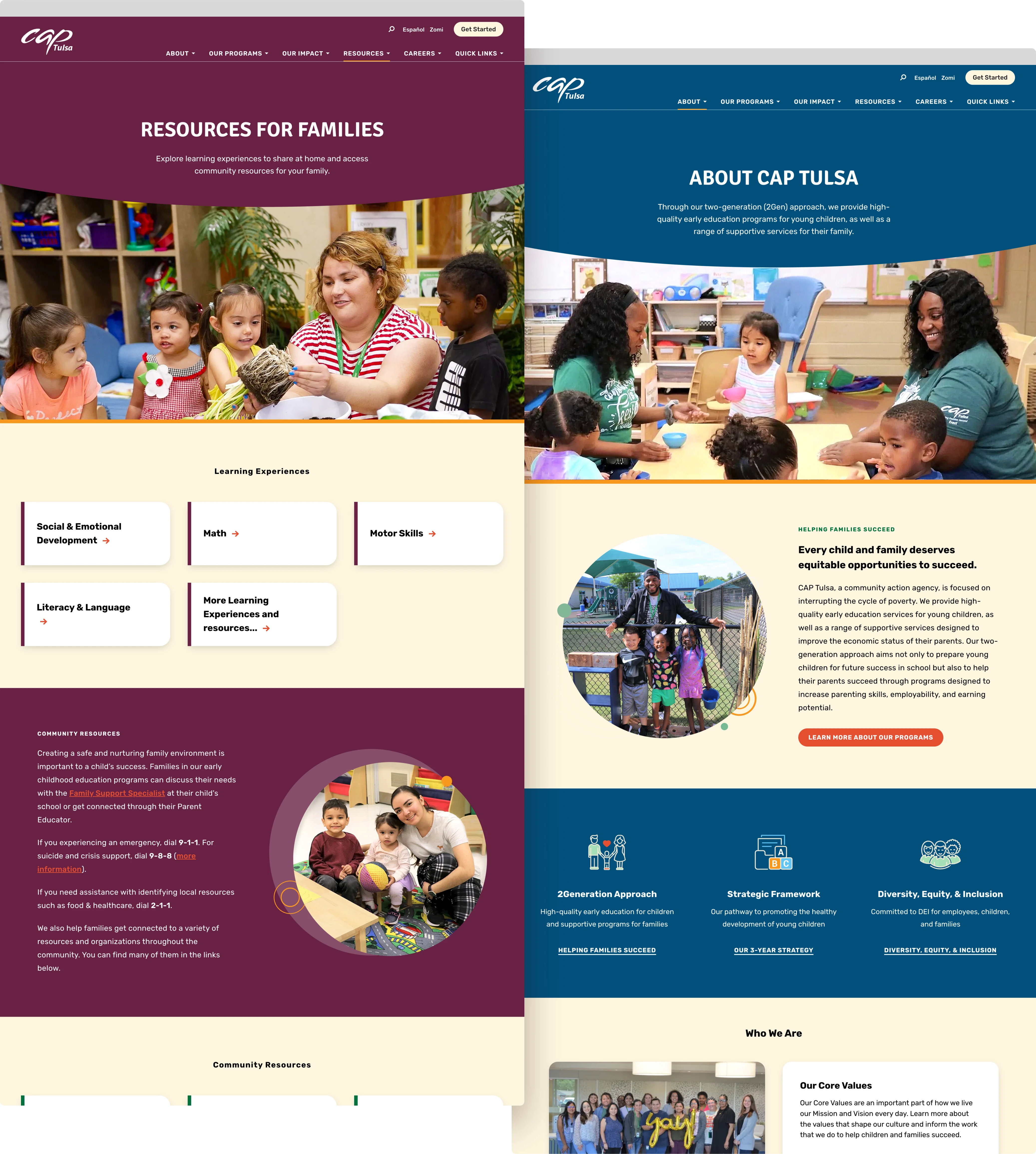
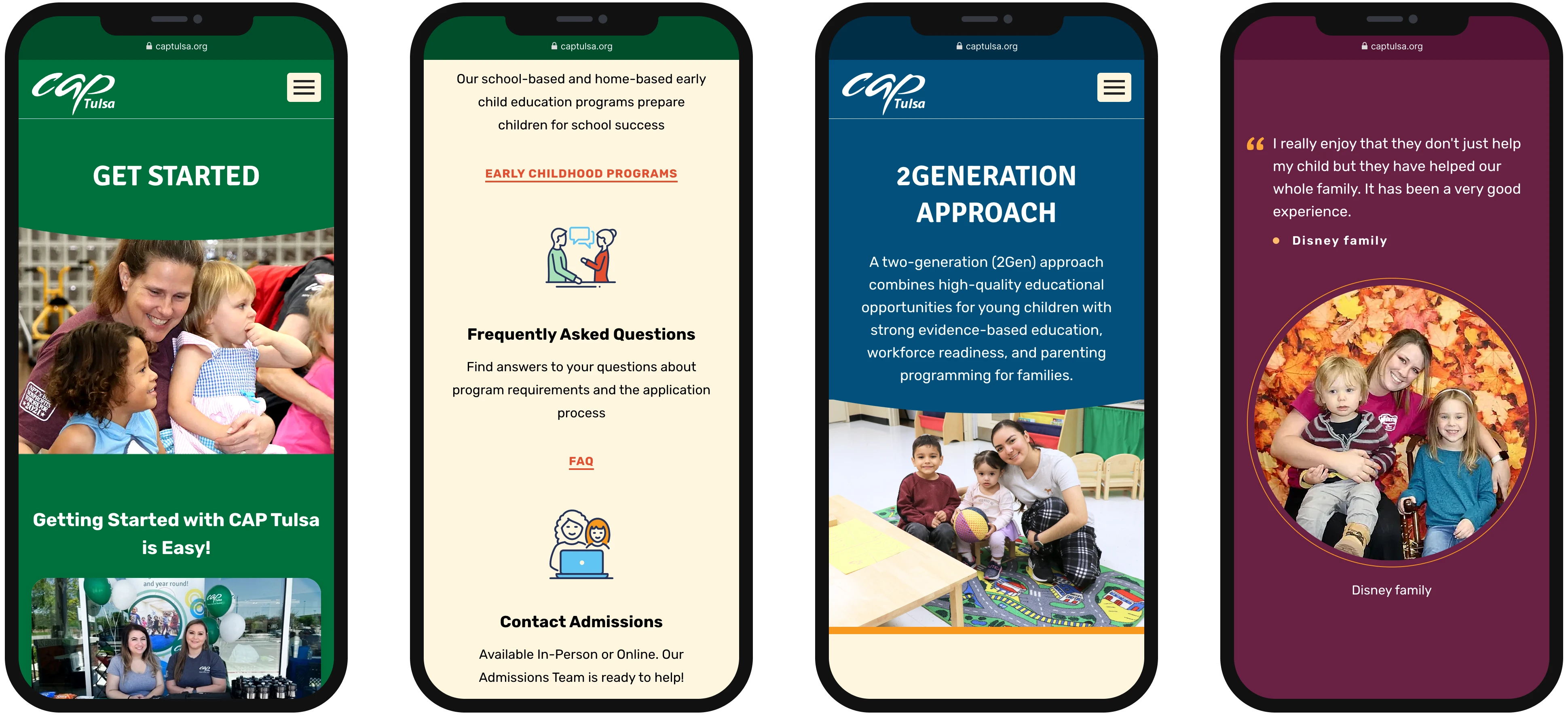
Our design featured a complex navigation component with multi-column dropdowns, dynamic color variations based on page and scroll position, and of course, responsiveness for small screens. This all had to work in harmony with the multilingual nature of the site, catering to English, Spanish, and Zomi speakers.
One of our notable technical achievements was the construction of the site using “blocks”. This approach allows CAP Tulsa to create numerous pages in the future by combining these blocks in unique ways for new content. Each block offers a variety of customization options, such as colors, layout, spacing, and decorative elements, providing ample flexibility.
We also took on the challenge of making the website multilingual. Ensuring that each language was well-supported in terms of the CMS fields and the ability to display the significantly different content lengths effectively on the front end was a task we relished.
Our collaboration with Good Work has been outstanding. This marks the first time we have partnered with a digital team that we are eager to continue working with post-launch. The team exceeded our expectations, delivering not only what we requested but going above and beyond. The result is a significantly improved experience from our past endeavors and a superior end product. We are so happy!

Rainey Talbot
Project highlights
- We built a strong partnership with CAP Tulsa, fostering trust and understanding throughout the project.
- Our team expertly managed content strategy and sitemap creation, ensuring clear and intuitive userflows.
- Despite budget constraints, we created a flexible and dynamic design that allowed a variety of content to fit within 15 modules.
- We developed a complex and responsive navigation component that worked seamlessly with the site's multilingual nature.
- The site now supports English, Spanish, and Zomi, with CMS fields and front-end design accommodating different content lengths effectively.
Today, we continue to support CAP Tulsa in their mission by ensuring their website remains a robust, flexible, and user-friendly tool for communication and engagement.